Eine Single Page Applikation (SPA) ist eine Website, die den Inhalt einer traditionellen Website mit einer reibungslosen Benutzererfahrung einer nativen mobilen Anwendung verknüpft. Durch die Maßnahme des SPA-Ansatzes soll das Benutzererlebnis deutlich verbessert werden. Dieser Vorteil bringt aber auch einige Nachteile mit, die man abwägen sollte. Welche Vorteile entstehen und worauf Du achten solltest, erfährst Du gebündelt in diesem Blog-Artikel.
Der traditionelle Weg: Multi Page Applications bzw. mehrseitige Websites
Um zu verstehen, was eine Single Page Application ist, müssen wir zunächst eine Rolle rückwärts machen und verstehen, was eine Multi-Page Applikation ist:
Die typische Multi-Page Applikation ist eine Website, die die Unterseiten in einzelne Dateien aufteilt. Bei einem Abruf einer solchen Unterseite wird eine Anfrage an den Server gesendet. Das führt dann zu folgendem Verhalten:
- Beim Abrufen der Website wird die abgerufene Website vom Server angefordert
- Ein kompletter Satz aus HTML-, CSS-, JavaScript-, Schrift- und Bilddateien wird zurück an den Besucher und dessen Browser gesendet.
- Der Browser interpretiert die HTML-Datei und rendert die finale Website.
- Der Besucher klickt auf einen Link.
- Die Website wird verworfen und eine neue Anfrage an den Server wird gestellt.
- Ein neuer kompletter Satz von Dateien wird gesendet, um im Browser gerendert zu werden.

Es sind gewissermaßen die traditionellen Websites, die Du da draußen überall findest. Da diese Websites so oft auftauchen, kennst Du bestimmt auch folgendes Verhalten: Beim Navigieren auf der Website wird jedes Mal beim Öffnen eines Links die komplette Seite neu eingeblendet. Teilweise wirst Du sogar von einem kompletten weißen Bildschirm begrüßt, bevor die Seite überhaupt geladen wird. Die Nutzererfahrung kann in Bezug auf die Interaktivität leiden, da die Navigation durch die Seite immer wieder durch Ladezeiten unterbrochen wird. Single Page Applications sollen hier Abhilfe schaffen, doch was machen sie anders?
So funktioniert eine Single Page Application (SPA)
Im Gegenzug zu den Multi Page Applications sind Single Page Applications so aufgestellt, dass nur Teilbereiche einer Website reingeladen werden und nicht die gesamte Seite neu geladen werden muss.
Wikipedia definiert eine Single-Page-Applikation wie folgt:
"Als Single-Page-Webanwendung (englisch single-page application, kurz SPA) oder Einzelseiten-Webanwendung wird eine Webanwendung bezeichnet, die aus einem einzigen HTML-Dokument besteht und deren Inhalte dynamisch nachgeladen werden."
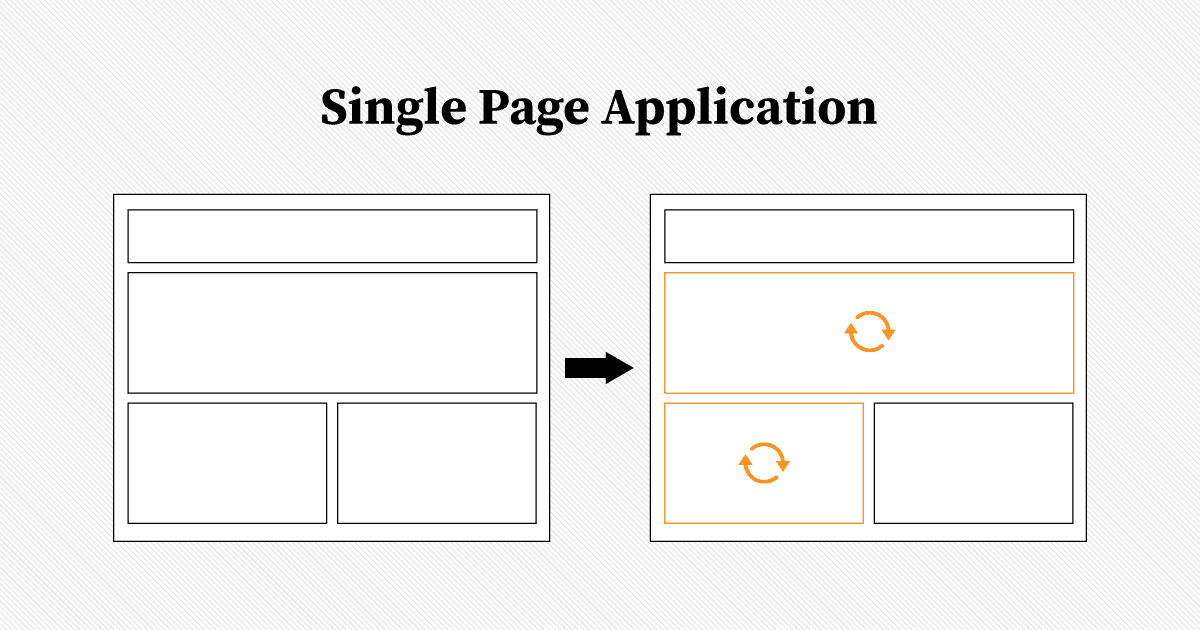
Um diese etwas komplizierte Erklärung zu visualisieren, nehmen wir eine einfache Website zur Hand: Um diese Website als eine SPA im Web zu realisieren, nehmen wir ein einfaches HTML-Dokument und füllen dieses mit unseren gewünschten Inhalten. Zum Schluss bauen wir noch eine Logik per JavaScript ein. Dieses JavaScript soll nun Teilbereiche wie den Hauptinhalt zwischen Header und Footer herausnehmen und durch neue Teilbereiche ersetzen. Folgendes Verhalten lässt sich dann beobachten:
- Beim Abrufen der Website wird die abgerufene Website vom Server angefordert
- Ein kompletter Satz aus HTML-, CSS-, JavaScript-, Schrift- und Bilddateien wird zurück an den Besucher und dessen Browser gesendet.
- Der Browser interpretiert die HTML-Datei und rendert die finale Website.
- Der Besucher klickt auf einen Link.
- Die Website wird beibehalten und eine neue Anfrage für den neuen Teilbereich wird an den Server gestellt.
- Der Großteil der Website bleibt erhalten. Der neue Teilbereich wird in die Website eingesetzt.

Dieses Vorgehen führt dazu, dass die Website konstant erhalten bleibt, während die Logik des clientseitigen JavaScripts nur das ändert, was zum Aktualisieren der Ansicht tatsächlich erforderlich ist. Kombiniert man dieses Vorgehen mit flüssigen Animationen, so kann man das Nutzererlebnis deutlich erhöhen. Die Webseite fühlt sich deutlich mehr wie eine native Applikation an, statt wie ein einfaches statisches HTML-Dokument.
Zudem sind Anfragen an den Server deutlich leichtgewichtiger und schneller, da nicht die ganze Seite neu angefragt wird. So kann unter anderem wie im vorangegangenen Beispiel die Navigation, den Header und den Footer stehen lassen und dieser muss nicht ständig neu geladen werden. Das spart Ressourcen. Durch diesen Ansatz möchten SPAs die Geschwindigkeit, Benutzerinteraktion sowie die Browser-Rendering-Zeiten reduzieren.
SPA-Frameworks
Das asynchrone raus und reinladen von Inhalten kann im normalen JavaScript realisiert werden. Man merkt allerdings schnell, dass man viel Zusatzcode schreiben muss, um die einfachsten Dinge in einer SPA zu realisieren. Zusätzlich leidet auch schnell die Performance, Kompatibilität und die Code-Verständlichkeit.
Zum Glück gibt es SPA-Frameworks. Hinter diesen Frameworks sitzen intelligente Programmierer, die die Thematik einer SPA in einfachen Bibliotheken und Frameworks abstrahieren und sich um die Performance, Kompatibilität, nützliche Funktionen und vielem mehr kümmern. So können sich Webdesigner auf das eigentliche Endprodukt konzentrieren und müssen nicht mit der unterliegenden Technologie befassen.
Einer dieser Bibliotheken ist React. React ist (stand heute) einer der beliebtesten JavaScript-Bibliotheken zum Erstellen von SPAs. React ist eine Open-Source-Software und wurde von Jordan Walke, einem Facebook Entwickler, erfunden. Sie konzentriert sich auf die Erstellung von Komponenten, die sich basierend auf dem aktuellen Zustand einer Anwendung und den Benutzerdaten unterschiedlich rendern können.
Ein weiteres Framework ist Vue.js. Vue.js ist ein Framework, das Vorlagen in einer einzigen HTML-Datei verwendet, während die Anwendungslogik steuert, was gerendert wird. Dieser Ansatz wird manchmal als traditioneller angesehen und ist daher leichter zu erlernen.
Andere Bibliotheken und Frameworks lauten AngularJS, Ember.js, ExtJS, Knockout.js, Svelte und Meteor.js. Es gibt eine Vielzahl an Frameworks, da viele einen etwas anderen Ansatz fahren. Du erkennst hier wie unterschiedlich man das Thema SPAs angehen kann.
SPA Vor- und Nachteile
Wie am Anfang angedeutet, bringen die Vorteile der verbesserten Nutzererfahrung auch einige Nachteile mit. Folgend findest Du eine Gegenüberstellung von den Vor- und Nachteilen, die eine SPAs mit sich bringt.
Vorteile
- SPAs sind schnell
- Fühlen sich an wie Desktop- oder Mobilanwendungen
- Schnelle Reaktionen auf Benutzerinteraktionen
- Der Weg von einer SPAs zu einer nativen App ist deutlich kürzer
Nachteile
- SPAs erfordern beim Start mehr Dateien und die Ladezeit der Anwendung kann länger sein
- Suchmaschinen wie Google haben Probleme beim Erfassen der Inhalte, da er Content nachgeladen wird und nicht beim Aufruf der Seite im HTML zur Verfügung steht. (Für dieses Problem gibt es zum Glück aber auch Hybrid-Systeme wie Gatsby.js und Next.js die auf React basieren und die Inhalte als HTML zur Verfügung stellen, aber dennoch Funktionen einer SPA mitbringen.)
- SPAs funktionieren im Browser möglicherweise nicht wie erwartet. Beispielsweise können sich die Zurück-Schaltfläche oder der Browserverlauf bei der Verwendung einer einseitigen Anwendung anders verhalten.
Wo sind SPAs sinnvoll?
Eine einfache Unternehmenswebsite, die statische Inhalte abbildet und kaum Veränderung und Benutzerinteraktion mitbringt, ist nicht für eine SPA geeignet. Die Mehrkosten der JavaScript-Funktionen sind höher als der Nutzen.
Webseiten, die hochkomplex sind und extrem viel Benutzerinteraktion mitbringen, also Seiten wie Facebook, Instagram, GMail, Google Maps oder auch YouTube, profitieren sehr wohl von dem SPA-Ansatz. Die Mehrkosten der JavaScript-Funktionen nimmt man gerne in Kauf, da die Anwendung darauf basiert, dass der Besucher stark mit der Website interagieren soll.
Zusätzlich profitieren die großen Plattformen von einem SPA-Ansatz, da die Serverkosten letzten Endes doch reduziert werden können. Der Besucher hält sich im Regelfall sehr lange auf diesen Seiten auf und das neu Laden jeder einzelnen Seite würde deutlich mehr Anfragen an den Server senden.