Das neue Web ist dynamisch und interaktiv. Als Besucher einer Website stößt, man immer mehr auf Websites, die sehr groß sind und eine Zeit lang brauchen, bis dies geladen sind. Das Problem: Die Websites werden ad hoc von langsamen Servern generiert und zur Verfügung gestellt. Hinzu kommen unoptimierte Assets, die zusätzlich geladen werden, die nicht benötigt werden. Das muss aber allerdings nicht sein und Abhilfe schaffen hier die Static Site Generatoren (auch als Akronym SSG bekannt).
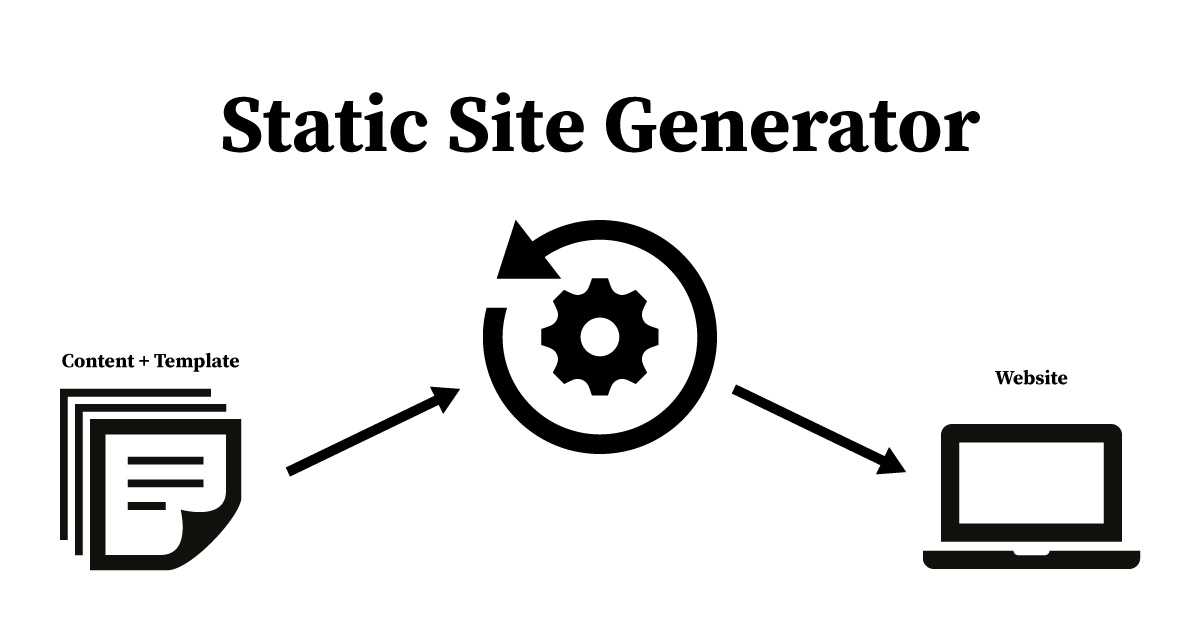
Ein statischer Site-Generator ist ein Tool für Webentwickler, welches eine vollständige statische HTML-Website basierend auf Rohdaten und einer Reihe von Vorlagen generiert. Dadurch werden die Inhalte voraus generiert und stehen direkt beim Aufruf einer Website zur Verfügung und müssen nicht erst per Server Site Rendering generiert werden. Hinzu kommt, dass viele Generatoren die Assets so optimieren, dass nur das nötigste geladen wird. Sie sind essenzieller Teil eines JAMStack-Webentwicklungsansatzes für einfache Websites.
Was ist eine statische Website?
Die meisten Websites, die wir öffnen, sind nicht dynamisch. Das bedeutet sie verändern sich nach dem Aufruf der Seite nicht mehr. Stell Dir unter anderem einen Blog-Beitrag oder die Startseite eine gewöhnliche Website vor. Das genaue Gegenteil wäre insbesondere die Startseite von YouTube. Hier erhält jeder Nutzer eine eigene Startseite. Natürlich ist bei beiden Ansätzen der clientseitige Datenabruf immer noch möglich.
Sind statische Websites komplett undynamisch?
Nein! Intelligente Static Site Generatoren wie NextJs (und auch Gatsby.js seit Version 4) geben einem die Option welche Unterseiten statisch vorgerendert werden soll und welche Unterseiten dynamisch per Aufruf geladen werden. Mit diesen Hybrid-Websites können wir Webentwickler zügige Websites bauen und können trotzdem dynamische Bereiche wie Mitgliederbereiche oder Shopping-Systeme realisieren.
Vorteile von Static Site Generatoren
Performance und SEO
Wie vorher erwähnt machen wir den ganzen Static Site Generatoren Unfug nur aus einem Grund: Performance der Website. Dieser Performance-Boost verbesser auch signifikant die SEO-Performance, da die Geschwindigkeit einer Website mittlerweile einen hohen Einfluss auf die Rankings hat.
Günstiges Hosting
Da durch den Generator nicht wirklich einen großen Server benötigen, der Daten verarbeitet und die Website zur Verfügung stellt, ist das Hosting von statischen Websites preiswert.
Anpassungsfähigkeit durch Komponenten
Viele der Static Site Generatoren arbeiten auf komponentenbasiertes Webdesign und splitten eine Website (wenn gewollt) in einzelne Teilbereiche auf. So wird ein Button einmal definiert und mehrmals angewendet. Eine Änderung an der Button-Datei und die Ausgabe ist überall geändert.
Die Entwicklung mit den Generatoren macht Spaß
Durch das komponentenbasierte Webdesign und das Fehlen von Benutzeroberflächen wird den Webentwicklern die Arbeit stark erleichtert. Mit den Generatoren fühlt sich das Programmieren von Websites fast so an, als würde man die statisch schreiben. Durch das Erstellen von eigenen Komponenten und Templates ist es spielend einfach eine Website nach seinen Vorstellungen zu erstellen. Erfahrene Webentwickler bevorzugen dieses Vorgehen, da ein CMS die Denkweise einschränkt, weil man sich an das CMS und die Eigenheiten anpassen muss.
Nachteile von Static Site Generatoren
Technische Hürde
Alles wunderbar in der Welt der Generatoren? Nicht ganz. Der Vorteil für Programmiere ist für Webdesigner, die nicht programmieren können der Tod. Es ist quasi unmöglich eine Website mit einem Static Site Generator zu bauen, da die technische Hürde sehr hoch liegt und jegliche Benutzeroberflächen fehlen. Ebenso gibts im Dschungel der vielen Generatoren immer technische Unterschiede und jeder Generator stellt andere APIs zur Verfügung.
Keine bis wenige Templates
Wer gerne mit Templates arbeitet, ist an dieser Stelle falsch. Dadurch das die technische Hürde sehr hoch ist, stehen hier auch wenige Vorlagen zur Verfügung. Man muss quasi alles selbst erstellen und gestalten - was für einen Webdesigner-Profi aber kein Problem darstellt, da wir sowieso keine Templates verwenden.
Welche Generatoren gibt es?
Es gibt zahlreiche Generatoren, die sich je nach Programmiersprache und Template-Engine aufteilen. Anbei einige bekannte die heute (August 2021) sehr bekannt sind:
| SSG | Programmiersprache | Template-Engine |
| Next.js | JavaScript | React |
| Hugo | Go | Go |
| Gastby | JavaScript | React |
| Jekyll | Ruby | Liquid |
| Nuxt | JavaScript | Vue |
| Hexo | JavaScript | EJS, Pug, Haml, Swig, Nunjucks, Mustache, Handlebars, Twig, Marko |
| Eleventy | JavaScript | Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, JavaScript, HTML, Markdown |
| Astro | JavaScript | Svelte, React, Preact, Vue, HTML |
Eine vollständige und ständig aktuelle Liste findest Du hier: https://jamstack.org/generators/
Fazit
Ein Static Site Generator ist die richtige Wahl, wenn Du eine einfache schnelle Website benötigst und Programmieren kannst. Selbst ein Vergleich von Vor- und Nachteilen fällt hier weg, da dank Hybrid-Systemen das Renderverfahren der Seite bestimmt werden kann. Wir für unseren Teil haben uns von den klassischen CMS Systemen getrennt und nutzen ausschließlich Static Site Generatoren. Aber auch ein WordPress ist bei uns als Headless CMS trotzdem noch zu finden.